7 Must Figma Plugins to Work x10 Faster in 2024
7 Figma Plugins that helped us to build our Design System faster.
.jpg)

Introduction
When we talk about plugins, many people think we are referring to those little programs that, with one click, allow us to complete gigantic tasks, saving us a lot of time or helping us perform tasks that would otherwise require other programs, allowing us to do everything within the same program.
And while it is true that plugins are designed for this purpose, using plugins can sometimes be problematic.
The first thing to keep in mind is that plugins are meant to automate long, tedious, or repetitive tasks—those tasks we know how to do but that take us a lot of time.
That’s when you should use plugins: When you know how to do a task but are looking for a way to automate it. The problem with plugins arises if you use them to perform tasks you don't know how to do. Then, some problems might occur, or unexpected things might happen, and you won't know why.
If we consider that we are using plugins correctly, it is very important to use them as they really save us a lot of time.
When we work as designers, it is important to be efficient. We have to automate all the tasks that should be automated so that we can focus on what really matters: The content and the structure. Leveraging the right tools can significantly speed up your workflow, allowing you to focus on the design process itself.
That's why we've curated a list of 7 must-have Figma plugins that can help you work smarter. We won't delve into the specifics of each plugin, but rather, we'll focus on the value they offer in terms of enhancing your productivity and efficiency.
01: Nisa Text
This plugin is great for separating a sentence of 7 words into individual words. If you want to have control over each word individually, instead of writing it in different layers, you can run this plugin and it will create 7 different layers, one for each text. Perfect for having control over each word in different sentences when you want to control each word individually.
Try plugin: https://www.figma.com/community/plugin/739048247603902878/nisa-text

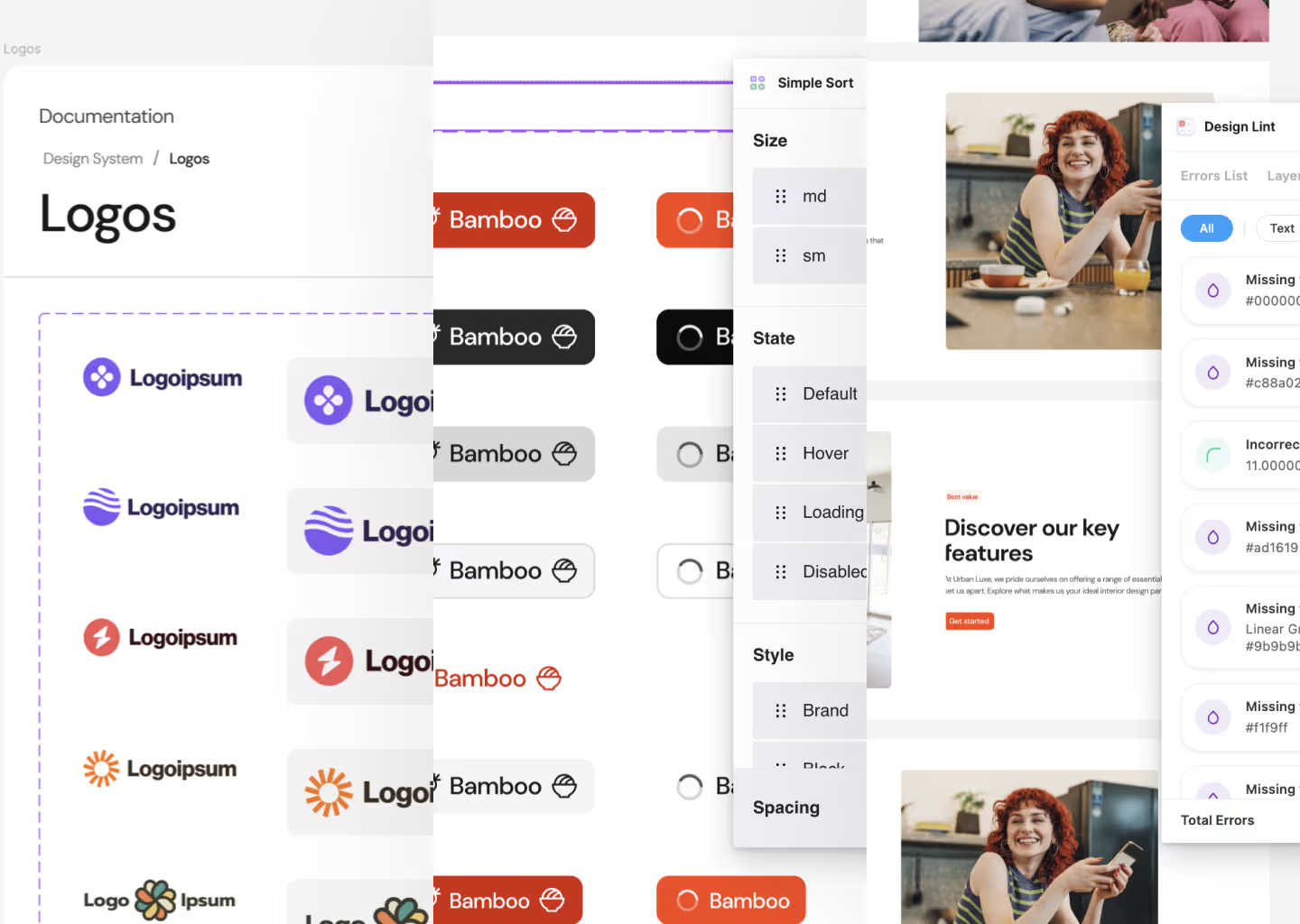
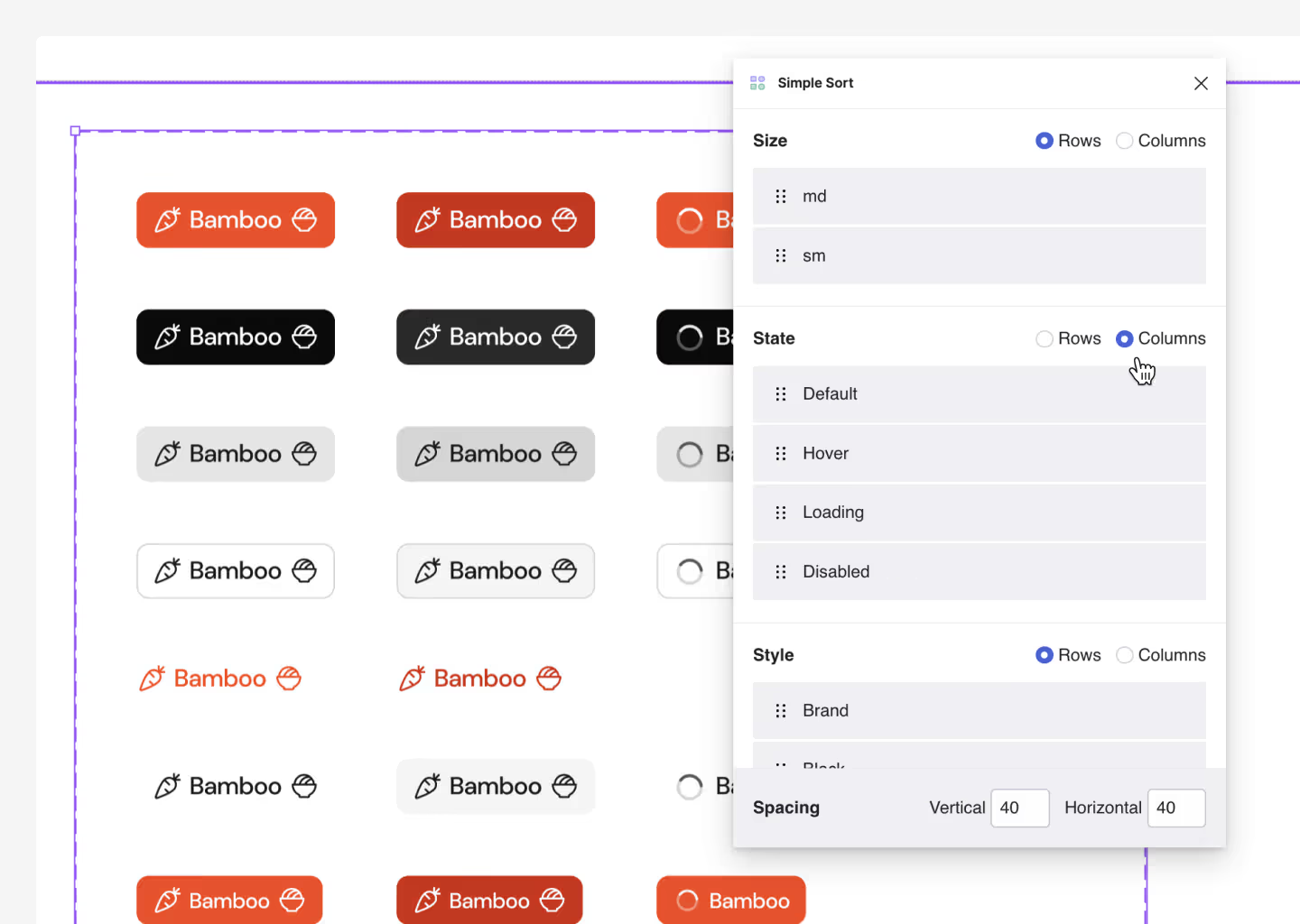
02: Simple Sort
Automatically applies a basic structure to your component sets (variants), which can be customized to your liking.
Try plugin: https://www.figma.com/community/plugin/931578032226522167/simple-sort

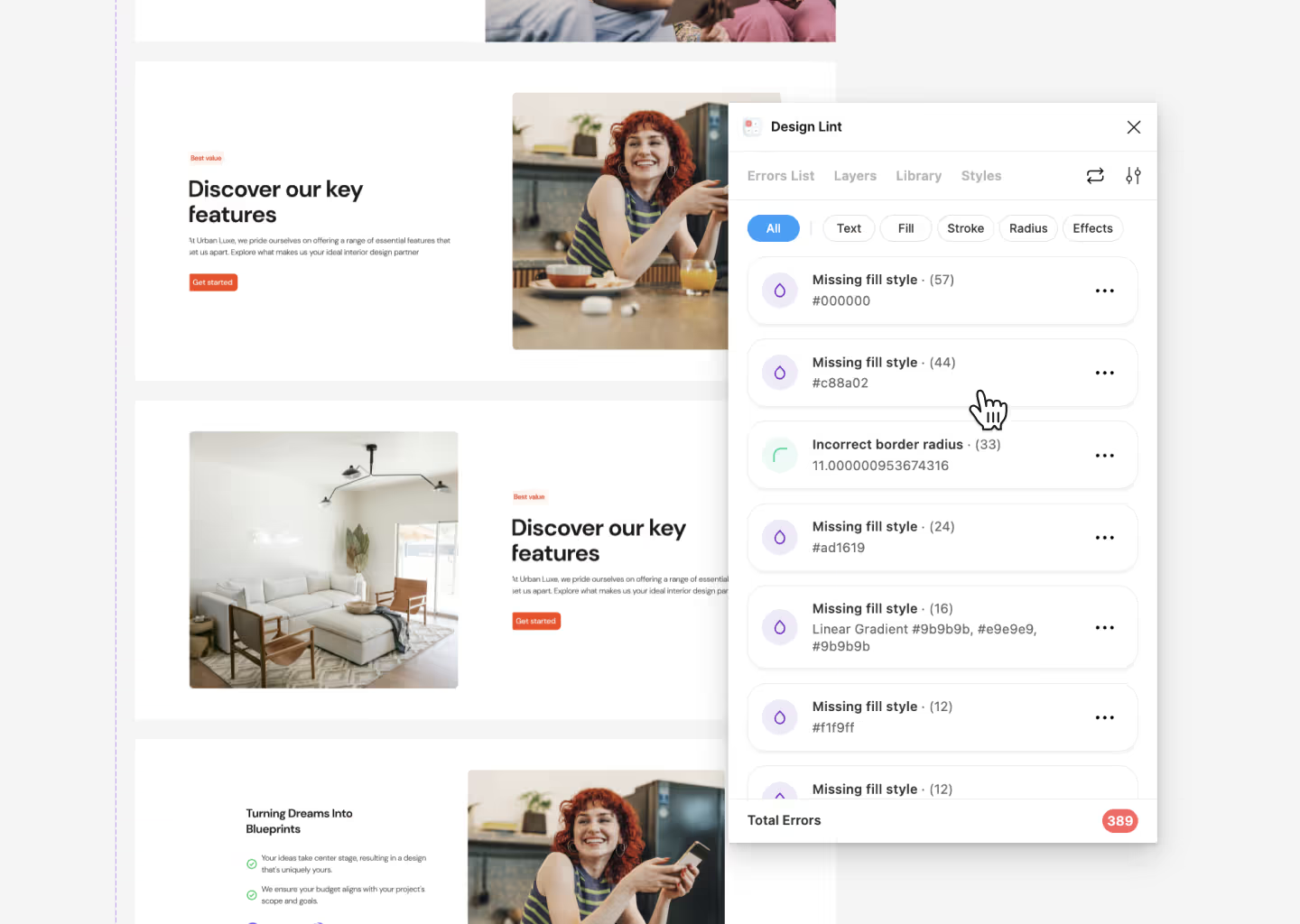
03: Design Lint
Design Lint is a plugin that finds missing styles within your designs. It's perfect for fixing errors in your Design System or designs before handoff.
Try plugin: https://www.figma.com/community/plugin/801195587640428208/design-lint

04: Similayer
Although within Figma you can use “cmd + P” and select layers that have similar properties, Similayer gives you more control and is more precise over similar layers, allowing you to search by layer rounding, rotation angle, and more.
Try plugin: https://www.figma.com/community/plugin/735733267883397781/similayer

05: Find in Page
This plugin will help you find layers or specific texts on the same page or in the entire document and even replace selected things at once. It's perfect for detecting errors on the web, finding them, and replacing them all at once.
Try plugin: https://www.figma.com/community/plugin/949983833489656822/find-in-page

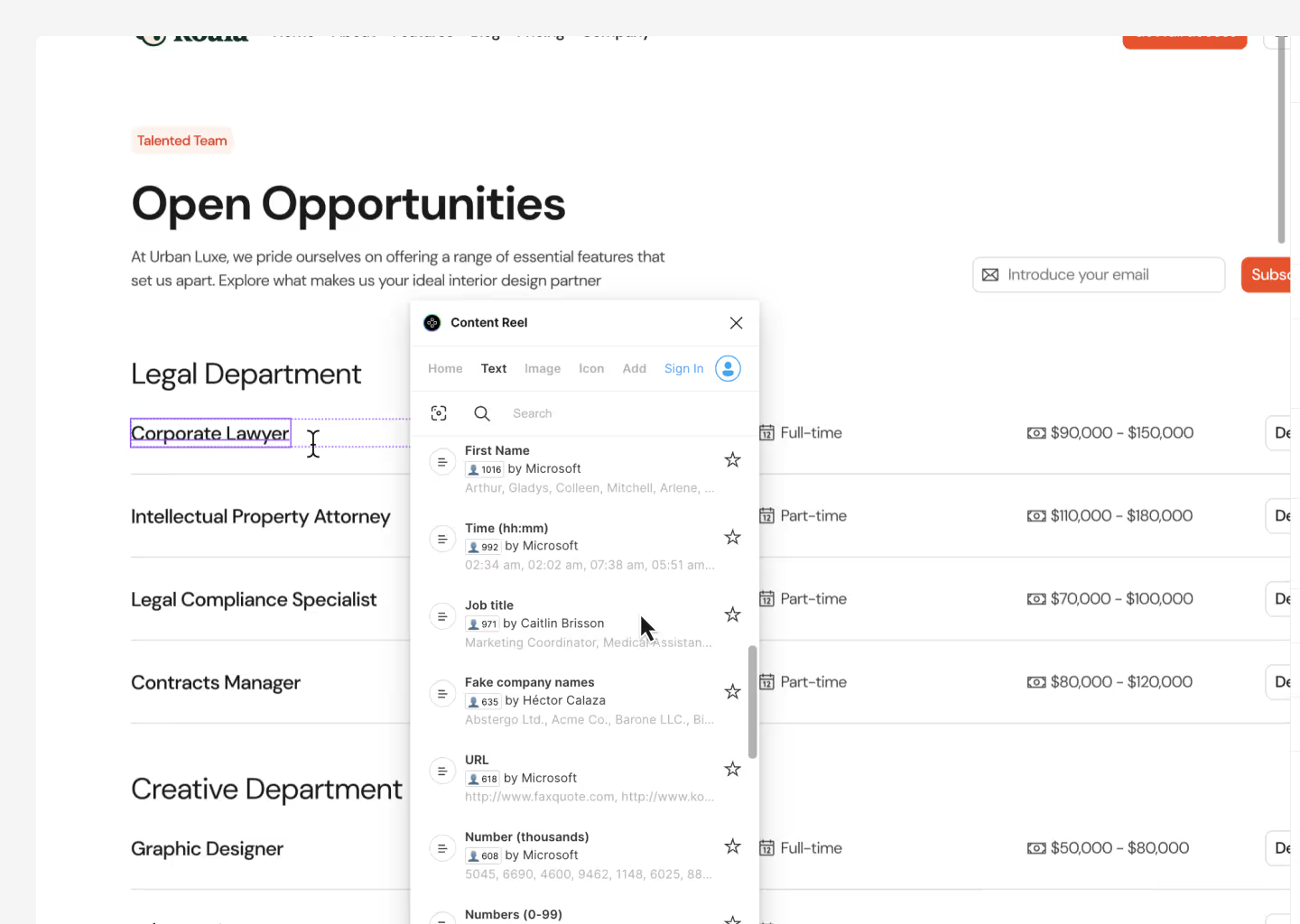
06: Content Reel
If you want your designs to look as realistic as possible, it is advisable not to use Lorem Ipsum and at least try to create fake content that can help tell the design story so it is understood correctly. Today you can do this with ChatGPT, but we like to use Content Reel. A plugin that allows you to add real content through libraries or already created elements.
Try plugin: https://www.figma.com/community/plugin/731627216655469013/content-reel

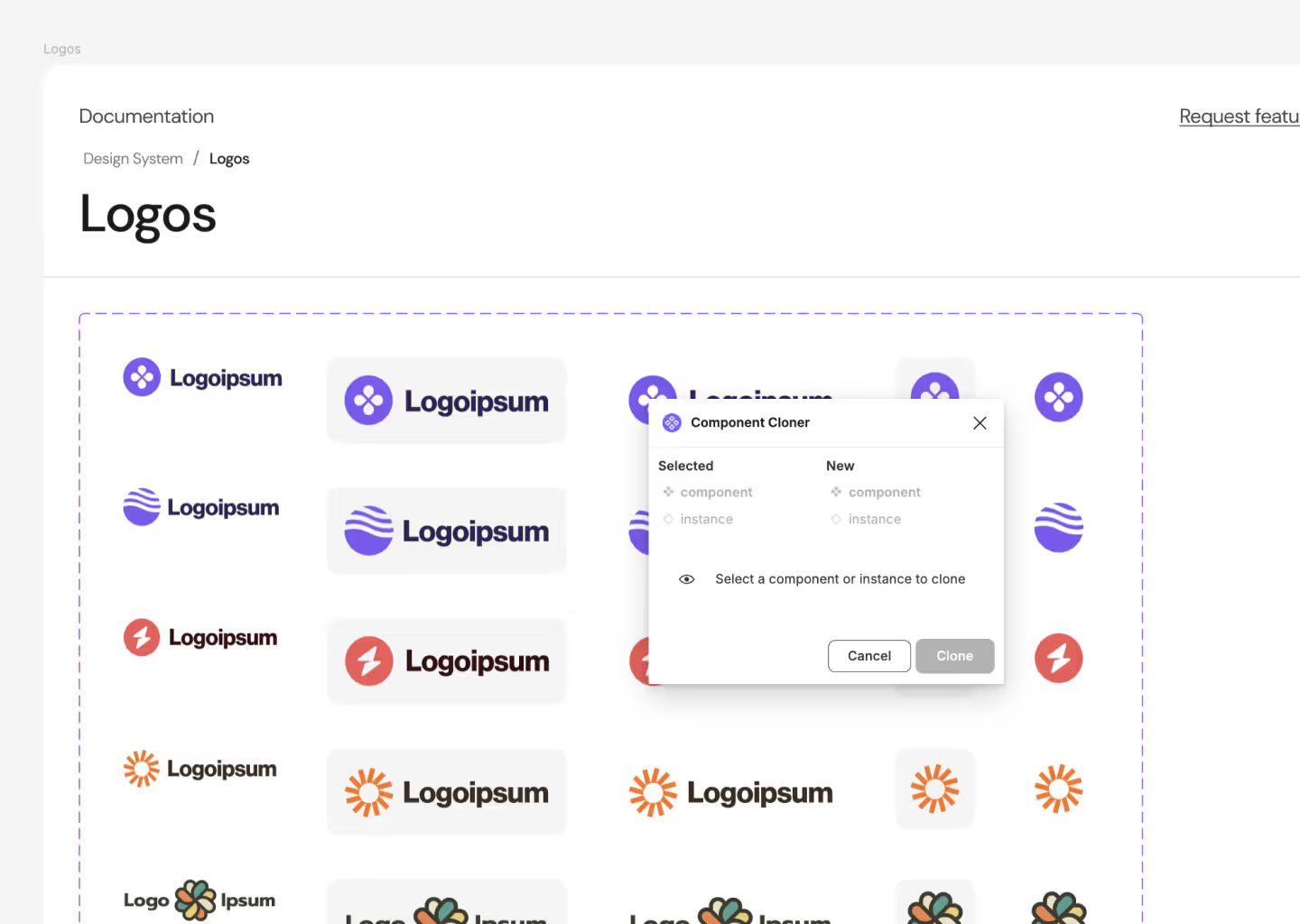
07: Component Cloner
With Component Cloner, you can select component instances you want to copy and they'll be assigned to a new copy of their original master component.
Try plugin: https://www.figma.com/community/plugin/736564662640346811/component-cloner

Thoughts about using Plugins in Real Projects
Using plugins is not inherently bad, but if you ask me, I prefer to always do everything manually. This way, I can ensure that I have control over all aspects of my project.
Plugins are useful for tasks that would take me a long time, mechanical and repetitive tasks that I can save with one click.
However, I don’t use them to do the work for me because, without realizing it, you might end up with errors or artifacts you didn’t expect.




