Changelog
Stay informed about all the news, updates, and announcements that our team will be publishing.
Koala UI v11

Koala UI v11 is a major update to our Figma design system for product and AI interfaces. This release focuses on design system consistency, AI‑ready UI patterns, and a fully responsive component library that scales from desktop to mobile.
Global System Improvements 🌐
- Unified spacing across buttons, inputs, dropdowns, selects and more so your Figma components look perfectly aligned in complex dashboards and AI tools.
- Introduced padding variables for inputs and buttons, making it easier to manage spacing at scale inside your Figma design system file.
- Delivered over 400 micro‑improvements to consistency, color tokens, typography, and spacing, so Koala UI behaves like a cohesive, production‑ready design system for SaaS and AI products.
- Adjusted line-height and letter-spacing across all text styles to improve readability in dense AI dashboards, data tables, and chat layouts.
- Connected all typography and font values to Figma Variables, simplifying theming, multi‑brand work, and AI product UI experiments.
- Fixed multiple bugs and inconsistencies where edited components could become detached and show as "reset default", improving reliability when teams scale their design system in Figma.
Themes & Accessibility 🌓
- Improved the Moonlight theme for better contrast and accessibility, ideal for AI dashboards, code‑heavy UIs, and dark‑mode tools.
- Refined color tokens so components stay legible and on‑brand in both Dark and Moonlight modes, keeping your Figma design system consistent across themes.
- Updated the branded focus ring in Dark and Moonlight themes to support keyboard navigation and accessibility requirements out of the box.
Core Components 🧩
- Buttons, Inputs, Dropdowns, Selects: Unified heights, paddings, and spacing across all interactive controls so forms, filters, and AI prompts feel consistent in your product.
- Checkbox: Visual refinements for clarity, alignment, and state feedback, especially in dense settings pages and AI configuration panels.
- Radio: Improved alignment and states for cleaner decision groups in onboarding flows and AI feature toggles.
- Badges: Reworked badge styles and colors so status labels and AI state indicators look great in both Dark and Moonlight themes.
- Chips (New): Added a new
chipscomponent ideal for AI filters, quick actions, and multi‑select prompts. - Tabs: Clearer tab states and alignment for navigation across analytics, AI reports, and multi‑step workflows.
- Cards: Refined card layouts and added new variants for dashboards, AI insights, and content previews.
- Alerts & Notifications: Improved hierarchy and structure for system messages, AI errors, and in‑product toasts.
- Tooltips: Better contrast and spacing to explain AI features, settings, and parameters without clutter.
- Popovers: More polished menus and contextual panels for command palettes and action menus.
- Slider: Updated slider visuals for fine‑tuning AI model parameters, thresholds, and ranges.
- Select: More consistent visuals and states so dropdowns feel aligned with inputs in complex forms.
- Keyboard Shortcut: Clearer keycaps and layout for documenting shortcuts in power‑user and AI tooling experiences.
- Pagination: Improved controls for navigating long data sets, logs, and AI output histories.
- Rich Text Editor: Visual refinements so editors used for documentation, AI prompts, and content creation feel integrated with the rest of the system.
- Command Menu: Enhanced customization options so you can build command palettes for AI tools, admin panels, and power‑user workflows.
- Header: A more robust header component for products, dashboards, and AI‑heavy applications.
- Dashboard Widgets: Updated widgets and new variants for analytics, AI metrics, and real‑time monitoring.
- Date Picker: A more consistent, accessible date picker for scheduling, logs, and time‑based AI rules.
- Drawer: Better structure and spacing for secondary navigation, settings, and contextual AI panels.
- Dialogs: New dialog structures with padding connected to variables, making it easier to standardize modals used for confirmations, AI actions, and critical flows.
- Empty State (New): New empty state patterns for onboarding, no‑data views, and first‑time AI experiences.
Emojis & Icons 🎨
- Added new emojis and icons so you can visually differentiate AI actions, states, and product areas directly in your Figma components and design system documentation.
Layouts & Pages 📄
- Added new variations to the Blog Article page to support content marketing for AI products, design systems, and Figma resources.
- Improved Email pages with clearer hierarchy for product updates, AI feature launches, and lifecycle campaigns.
- Refined Forgot Password pages to feel more trustworthy and aligned with the rest of your design system.
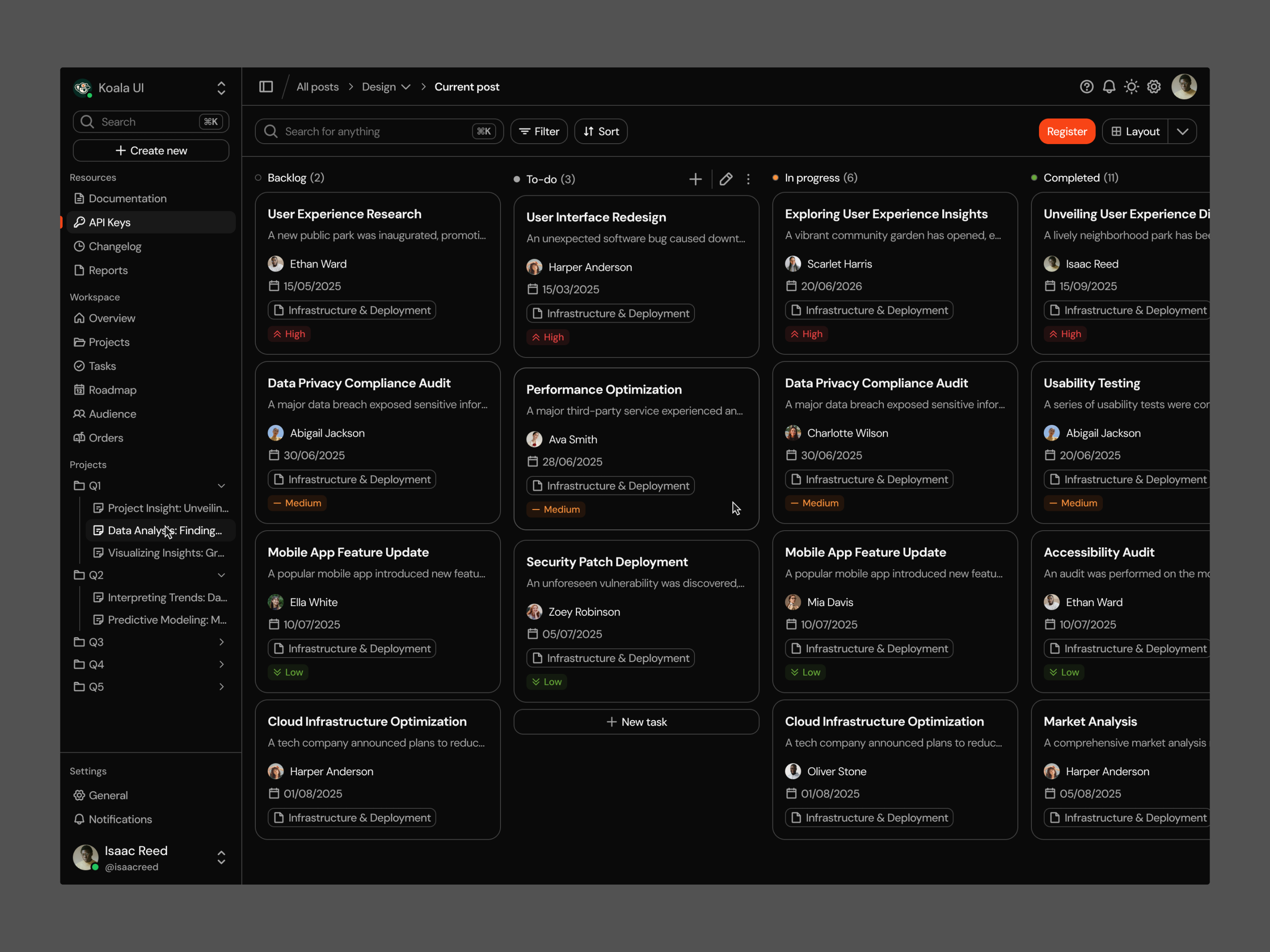
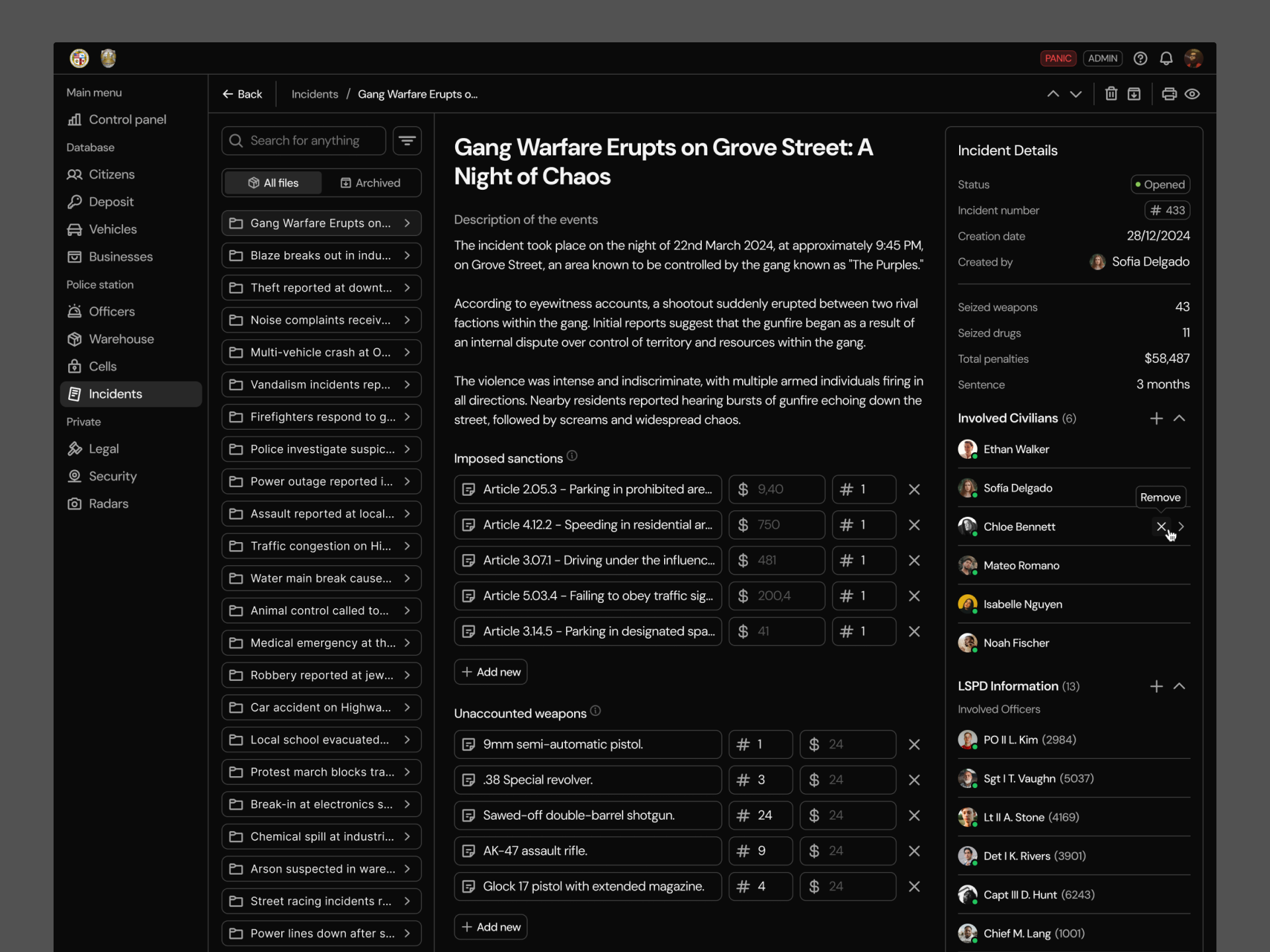
- Improved Tasks pages with better hierarchy and spacing for productivity tools, AI task managers, and operational back‑offices.
Mobile Experience 📱
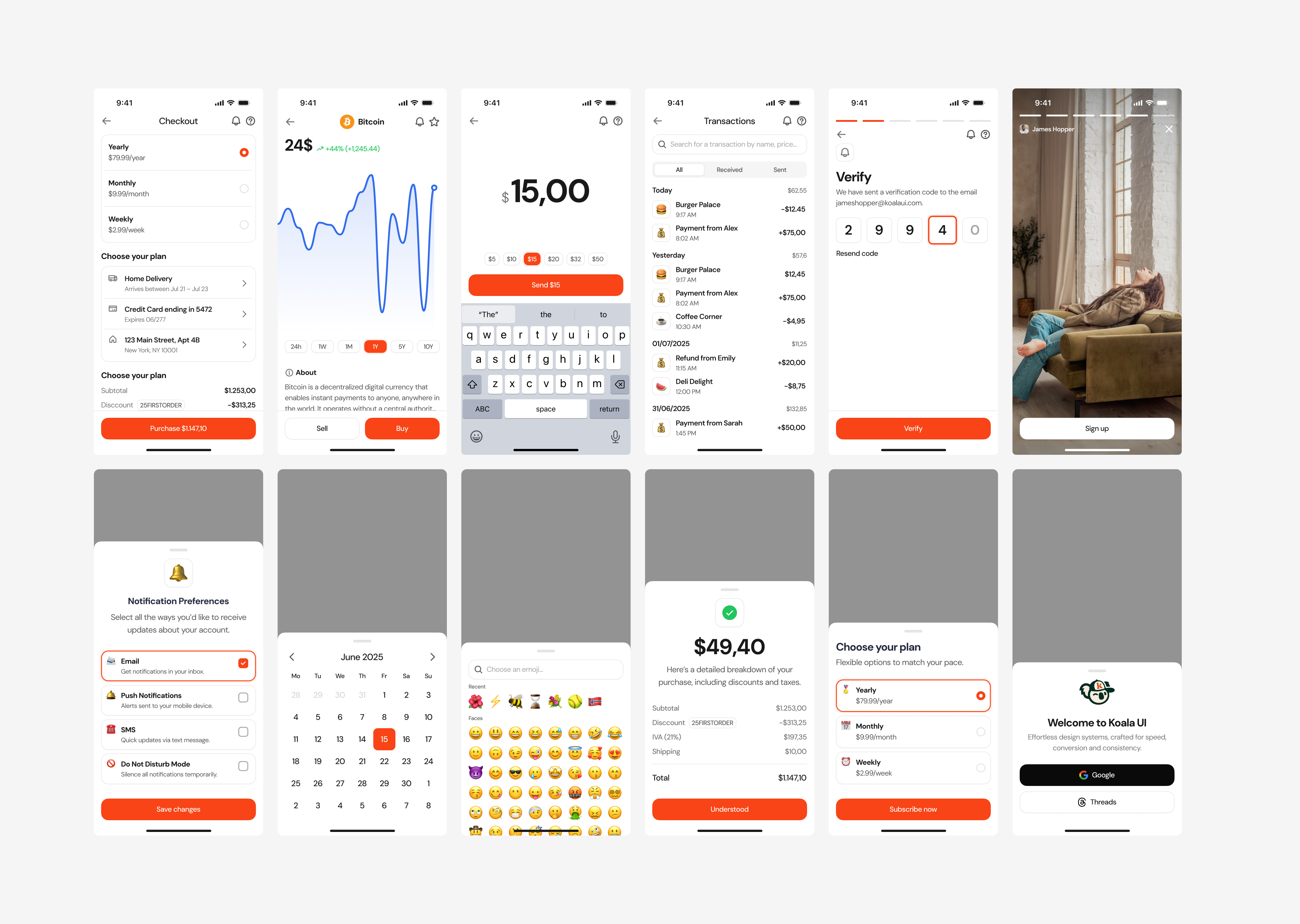
- Added new mobile pages so Koala UI covers more mobile design system patterns used in SaaS and AI companion apps.
- Applied the new spacing and consistency rules to Koala UI Mobile, aligning desktop and mobile components inside your Figma libraries.
Quality & Consistency 🛠️
- Fixed a range of bugs and inconsistencies, especially around components becoming detached from their bases, making Koala UI more reliable as a shared Figma design system for large teams.
- Continued polishing of spacing, colors, and typography so AI products, dashboards, and marketing sites built with Koala UI feel cohesive and production‑ready.
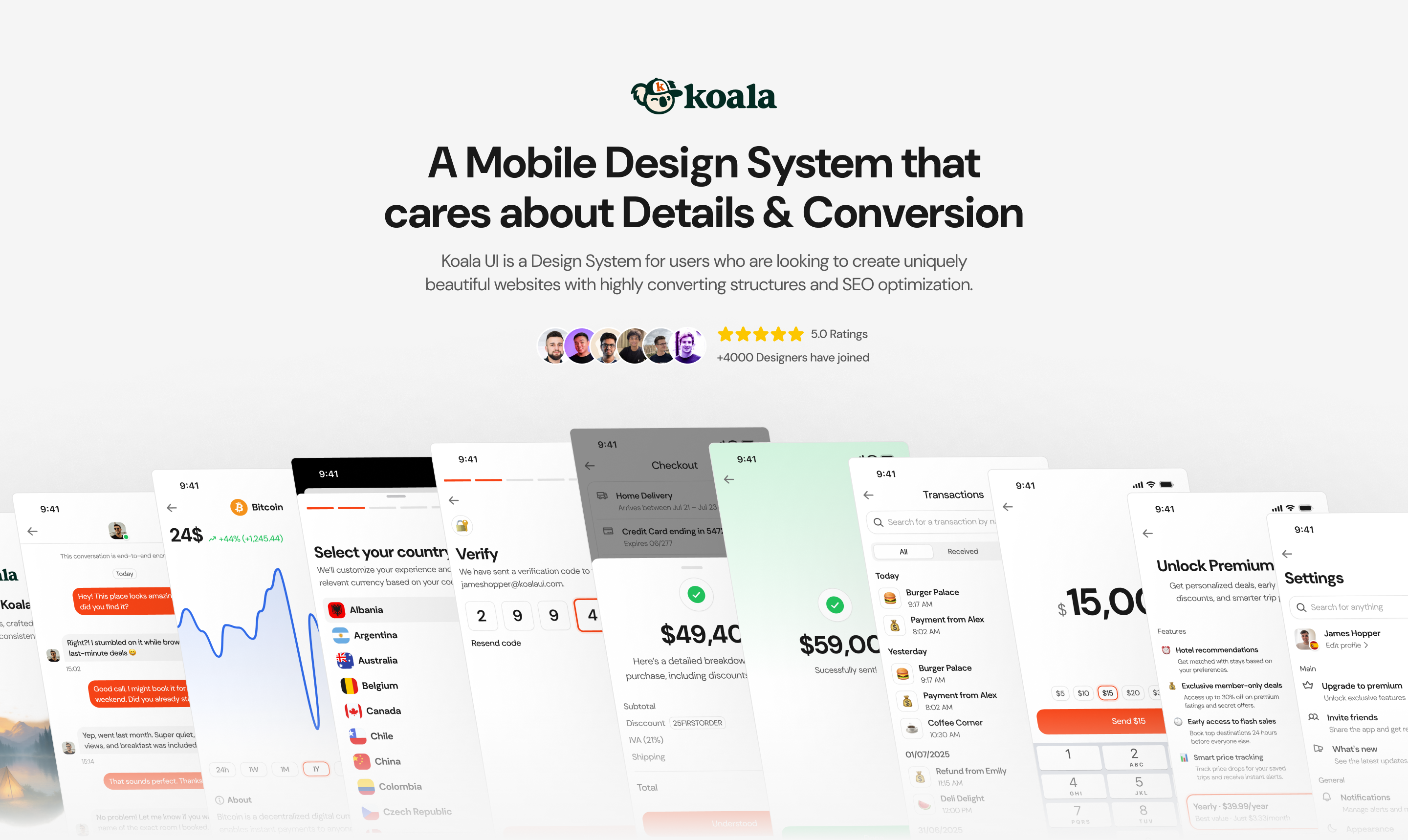
Introducing Koala UI for Mobile App

We’ve extended Koala UI to go beyond web. Now, with the same design system, you can build native mobile apps for iOS and Android, all from a single Figma file.
This means faster prototyping, better consistency across platforms, and a smoother workflow between design and development.
What’s inside the mobile kit
- 400+ mobile components: fully responsive and structured
- 30+ ready-to-use screens: from onboarding flows to dashboards
- Light & Dark themes: included by default
- Auto layout: optimized for mobile constraints
- iOS & Android guidelines: respected in every pattern
- Production-ready: ideal for MVPs, startups, and full apps

Koala UI now adapts to every screen, from desktop to mobile design. One Design System. One payment.
Koala UI v10

Hi everyone! Hope you're enjoying your summer (unlike me—feels like I've been working 24/7 😅). Anyway, today I'm bringing you one of those long-awaited updates that many of you have been asking for. Here's what's new:
- 🟣 Radius updated from 8px to 10px (experimental). Padding adjusted accordingly.
- 🎨 Color tokens updated for better accessibility and aligned with Tailwind v4.
- 🌗 Focus states improved for consistency across light and dark themes.
- 📝 Text Editor introduced.
- 🎨 New Color Picker component added.
- 😄 Emoji support added.
- 🪜 Stepper component added for multi-step flows.
- 📌 Popover component introduced.
- 👤 Avatar updated: status is now a standalone component (active, inactive, away, busy). Sizes and addons fixed.
- 👥 Avatar Group updated for better layout consistency.
- 🔖 Badge cleaned up: unnecessary variants removed, padding fixed, pink variant added.
- 🧾 Breadcrumbs improved and new variants added.
- 🔘 Button paddings and sizes improved. Destructive (red) variant coming soon.
- 📤 File Upload updated.
- 📋 Inputs improved: better consistency, new variants like password strength and OTP.
- 🔲 Checkbox and Radio updated (interaction layer now absolute – experimental).
- 📂 Select component updated and expanded with new variants.
- ➗ Divider component improved and curved variant added.
- 🪟 Dialogs improved and new variants introduced.
- 🗂️ Tabs updated for better usability.
- 🧠 Tooltip refined and new variants added.
- 📣 Activity Feed improved and new variants added.
- 🧭 Command Menu enhanced with new variants.
- 📊 Dashboard Widgets improved with new states and layout options.
- 🗃️ Drawer updated with additional variants.
- 🧑🏫 Guided Tour component improved and expanded.
- 🧱 Product Headers improved.
- 🧭 Navigation component improved with new variants.
- 📅 Calendar now shows current time in week view.
- ✅ Tasks improved with new Kanban view variants.
- 🧑💼 Profile component improved.
- ⚙️ Some components (checkbox, radio) now use
position: absolutefor better performance under evaluation.
Koala UI v9

After the Figma Config 2025 update, we’ve spent weeks bringing Koala UI to the next level. Here's everything new and improved in this release:
- 🎉 All components updated according to the latest Figma Config 2025 changes.
- 🖼️ All images now include aspect ratio settings for consistent scaling.
- 🏷️ Added brand logos so you no longer need to search for them in other documents.
- 🌗 Improved contrast in dark mode and several light mode elements using Figma Variables. Secondary text is lighter, and hover backgrounds are darker to clearly differentiate from active states, especially in sidebar navigation.
- 🆕 Added 20 new icons.
- 🚨 New alert & notification variants added.
- 🔖 Improved badge component.
- 🎨 Simplified and improved the background/overlay component for better consistency in light and dark modes.
- 🔴 Buttons improved and now include a “destructive” red variant.
- 🧩 Improved button groups for better alignment and usability.
- ➗ New divider variants with smoother, curved edges to align with the playful updates from Figma.
- 💬 Improved dialogs and introduced new variants.
- 📁 Updated file upload component.
- ✏️ Inputs enhanced with new variants including inline inputs and amount inputs.
- 🧭 New product variants added to the navbar.
- 📌 Introduced the Popover component.
- 🗂️ Tabs component improved for better usability.
- 🧠 Tooltip component refined for clarity and better performance.
- 📣 Improved multiple marketing sections: CTA, FAQs, Features, Footer, Gallery, How It Works, Pricing, Team, Testimonials, and Voting.
- 🕒 Activity Feed component updated with new variants.
- 🃏 Card component improved and new variants added.
- 📆 New week view variant added to the Calendar component (day and agenda views coming soon).
- 📊 Charts improved for clarity and performance.
- 🧭 Command menu enhanced with new variants.
- 📈 New and improved dashboard widgets, including new states like hover.
- 📅 Date Picker component improved for smoother interactions.
- 🗃️ Drawer component updated with new variants.
- 🧱 New product headers introduced.
- 🧭 Sidebar navigation for application layouts improved for better usability.
- 🧾 Product tables refined for better readability and customization.
- 🧑💻 Dashboard templates improved and new variants introduced.
- ✉️ Email/Inbox template updated for better usability.
- ✅ Task template improved with clearer structure.
- 🧑💼 Profile template improved with better layout options.
- ⚙️ New templates introduced for Settings, Account Setup, and Dashboards.
- 🧹 General product cleanup: Removed unnecessary components, renamed some layers, and added more real content.
🏪 Introducing Ecommerce + Updates


We're introducing Ecommerce in Koala UI. This means you can now design for online stores.
If you're a designer working with clients, you can now include ecommerce in your service offering.
And if you're an entrepreneur looking to launch your own store, you can now create multiple concepts using our templates.
🔠 Typeface as Figma Variables
From now on, the typeface can be changed directly using Figma Variables, allowing for even deeper customization in your projects.
You can make the typography cleaner, more modern, more minimalist, whatever fits your style.
Choose as many variations as you like.

🫒New Color Mode: Dark Green
You can now customize your projects even further with 4 modes and 3 themes that you can mix and match freely.
We highly recommend experimenting by combining color modes with typography and border radius settings for a more refined and tailored design.

✨ New Features
- Max-width container:
container-xlarge: You can now build layouts with an even wider container, giving you more flexibility for spacious designs. - Introducing Flows: From now on, you can view the entire flow—not just individual screens. See how components and elements interact with each other in a complete, connected experience.
- Added 3 new pages to Koala UI website: Marketing, Ecommerce & Product.
🧩 Introduced New Variants to:
- Account Verification
- Account Setup / Onboarding
- Reset Password
- Hero Section
- Navbar Mega-menu
- Footer Section
- Team Section
- Banner Component.
- Navbar Component.
- Bento section.
- CTA Section.
- FAQs Section.
- Features Section.
- Gallery Section.
- How It Works Section.
- Pricing Section.
- Testimonials Section.
- Voting Section.
- [Ecommerce] Cart Component.
- [Ecommerce] Product Details.
- [Ecommerce] Product List Section.
- [Ecommerce] Widgets.
- [Ecommerce] Adding to Cart.
- [Ecommerce] Checkout.
- [Ecommerce] Product Details Page.
🛡️ Form Enhancements
- Introduced input strength password.
🔠 Placeholder content
- Most of the lorem ipsum content has been removed, and nearly the entire Design System now features real, production-ready content.
Koala UI v7

Welcome to Koala UI v7. After 2 months of hard work following the v6 update, here's everything new we've introduced:
- Improved documentation across the entire document.
- New marketing variants for the Team section.
- Updated avatars: Previously using free-use images from Freepik, now using Unsplash images, which require no license attribution.
- Rating variant added to the Table component.
- 2 new Chat/Messenger product templates.
- 8 new Checkout product templates.
- 10 new Dashboard product templates.
- New Ecommerce Orders product template.
- 3 new Task Management product templates.
- 8 new Profile product templates.
- 3 new Email product templates.
- Updated Calendar product template.
- All images now use the aspect ratio from the latest Figma update.
- Redesigned table structure: Columns remain the foundational element but are now individual components themselves.
- Added 7 new table template variants for task management, order management, user management, etc.
- Introduced Progress Bar and Progress Bar with Tooltip as cell variants for tables.
- Added Payment Method component as a cell variant for tables.
- Added Logo component within a Badge as a cell variant for tables.
- Enhanced table experience: Columns are now individually customizable, allowing easy column type switching, with minimum width requirements specific to each table type.
- New Timeline and Activity Feed components introduced.
- Fixed some testimonials with legacy styles.
- Added over 10 new testimonial variants.
- Introduced new Date Picker variants.
- New Dashboard widgets added.
- Updated and added new Footer variants.
- New Tooltips introduced.
- New Drawer components and variants introduced.
- Updated Product variant headers.
- Improved and updated Charts.
- Introduced Event Details page in the Marketing section.
- Introduced Event Page in the Marketing section.
- Updated Team section with new avatars and additional variants.
- Updated Hero Section component.
- Updated existing FAQ components and added new variants.
- Improved, updated, and added new CTA variants in Marketing.
- Improved, updated, and added new Careers Section variants in Marketing.
- Updated/improved Select Inputs: Date picker can now be opened directly from inputs.
- Updated/improved Radio Buttons and added new variants.
- New Slider component introduced.
- New Progress component introduced.
- Updated and enhanced Pagination component following best practices.
- Improved Input component.
- Updated and improved File Upload component.
- Updated Dropdown component.
- Updated and added new Dialog component variants. Improved Dialog structure.
- Introduced Cookie Banner component.
- Updated and improved Breadcrumb component.
- Improved Badge component.
- Improved Alert & Notifications component.
+100 Improvements to Product Design

We have big ambitions, and we want Koala UI to be the best Design System possible for marketing and product.
This year, we are seriously focusing on expanding both departments, and that’s exactly what we’re doing.
This month, we’ve introduced over 50 improvements in the product section.


Other updates
- Changed how tooltips were built and brought back the white and black variants.
- Adjusted the dropdown item to 4px top padding.
- Changed the color from "icon" to "foreground." The color was originally intended only for icons, but as the product expanded, we found the need to apply this property to other elements as well.
- Added new content tables with a topic.
- Added a new "none" addon variant to avatars.
- Added hover tooltips to buttons.
- Changed the disabled state of the brand button.
- Changed the radio button.
- Increased spacing between blocks in the sidebars.
- Added new sidebar variants.
- Added new radio button cards and checkboxes.
- Deleted some FAQ sections to improve design system consistency.
- Added vertical tabs.
- New component: Rating.
- Removed arrows from buttons.
- Created dashboard templates and added three.
- Created activity feed.
- Created new charts and graphs on January 27, 2025.
- Added table groups.
- Fixed an issue with the max width of the feature header.
- Made new changes to pagination to improve behavior in product applications. Removed padding and max widths.
- Created different table types by category: finance tables, marketing tables, user management tables, etc.
- Improved the select input component.
- Improved the menu component of the select input.
- Added payment method options in tables and inputs (text & select input).
- Introducing dashboard templates.
- New pagination variants.
What's coming this 2025
We have great expectations for Koala UI this year, and one of the biggest goals is the expansion to Mobile Design.
The goal is to finish the year with a high-quality version of Koala UI ready for:
- Marketing
- Product
- Mobile

New tooltips, and tiny adjustments to other components

We’ve introduced new improvements and fixes to the product:
- Updated Button Disabled State: Improved the appearance of the disabled state for button-brand.
- Refined Radio Button Design: Updated the visual design of radio buttons for better consistency.
- New Component Variants: Added new card variants for radio buttons and checkboxes.
- Streamlined FAQs: Removed certain FAQ sections to enhance consistency across the Design System.
- Formatting Fixes: Resolved various formatting issues.
- Layer Renaming: Renamed previously unnamed layers for better organization.
- Real Content Added: Replaced placeholder content with real examples where applicable.
Small Adjustments

Koala UI is a product that I, as the creator, use in my daily work. I usually update Koala UI when I have several improvements to make, but that's not always the case.
As I just mentioned, Koala is a product I personally use for my clients and projects. As I work and create new products, I incorporate new features and improvements. After a few days, I decide to publish these updates with the small changes I've made during that time.
- Added new links for demo videos.
- Reinforced the documentation.
- Added 3 new templates: Declan and Creative Shutter as portfolio & agency templates, and Course Craft as a course creation template.
- Improved toggle usability.
- In dark mode, the brand color now turns white.
- Improved line height in tablet and mobile breakpoints for typography.
- Published a new article: The 8 Best Free Webflow Templates.
- Added a variant hover tooltip: You can now hover normally, or hover with a tooltip.
- Removed some components that were still being used despite being marked as "restore components." Now, no legacy components remain.
- Updated tooltips: there are now only black tooltips with various styles for both light and dark modes.
December update [v5]

We’re thrilled to introduce one of the biggest updates we’ve ever made to Koala UI. This release represents a pivotal step forward, packed with substantial improvements across the entire product.
In this update, we’ve focused not only on fixing issues and adding new features but also on refining the product by rethinking and removing components that no longer meet our high standards. Our mission has always been to maintain a design system that stands out for its quality, consistency, and usability. Achieving this often requires us to introduce, enhance, and sometimes eliminate elements to ensure everything performs at its best.

Here’s what’s new in this update:
Main Areas of Focus:
- Color
- Typography
- Bug fixes
- Consistency
- New content for applications
- New marketing content
What we’ve worked on:
- Improved documentation for the entire product, including usage guides and video explanations for some components.
- Added new “Welcome” content for onboarding new users.
- Replaced Koala branding images with SVGs for better control over colors in dark mode.
- Enhanced the color palette for dark and moonlight themes.
- Improved typography: Reduced letter spacing to refine kerning, especially in headings.
- Improved typography for responsive design.
- Enhanced several sections of the website.
- Increased contrast in placeholder texts for dark theme.
- Increased contrast in border strokes for dark theme to improve accessibility.
- Introduced new Phosphor icons.
- Added a new “Effects” section with shadows and focus rings.
- Created the accordion component: Previously part of the FAQs section, now a standalone component.
- Added new variants for alerts and notifications.
- Created new sizes and variants for the avatar component.
- Added new variants for the badge component.
- Introduced example images for components to showcase their use cases.
- Added new background variants for light and dark themes.
- Added new banner variants.
- Added new breadcrumb variants.
- Introduced the "Button Icon" variant in the button component.
- Added new variants for the button group component.
- Improved checkboxes with new tree variants and a hover state.
- Added examples of how to use checkboxes in logins and dropdowns.
- Added new dialog variants and usage examples in dark theme.
- Completely rethought the dropdown select input and combobox component.
- Added new dropdown variants.
- Created a new file upload component.
- Introduced new input variants and improved input consistency across sizes, dropdowns, and select inputs.
- Added new navbar variants.
- Improved some mega-menu examples.
- Added new radio button variants.
- Created the select input component.
- Added new variants for tabs.
- Created the tags component, now separated from badges.
- Added new variants for switches and toggles.
- Added new variants for the careers section.
- Added new variants for the contact section.
- Added new variants for the FAQ section.
- Added new variants for the testimonials section.
- Created a new product calendar component.
- Added new dashboard widgets.
- Improved navigation within the application.
- Enhanced the tables component in the application.
- Improved the email page.
- Introduced three new settings pages.
- Enhanced all marketing pages.
October update [v4]

Hello everyone!
Welcome to the October update. If you're new and don't know how this works—every month at Koala UI, we release an update where we incorporate new layouts, fix issues, and make improvements.
As always, I bring you this month's update.
Before starting with this month's update, I want to thank all the new users who are joining us every month. It makes us very happy to see the new websites you are launching thanks to what we are creating at Koala.
Introducing Social Buttons
Social Buttons are best used in sign-up or login forms across applications and websites where users benefit from a quick, streamlined authentication process. They allow users to register or log in with an existing account from popular platforms like Google, Discord, Facebook, and Apple, eliminating the need to create a new password and speeding up the onboarding experience.

New theme Available: Introducing Moonlight
We introduce a new theme: Moonlight, a variant of dark mode with bluish tones. If you follow us, you will see more examples of how we are applying this new theme.

Introduced Register, Login and OTP Verification Pages

Dropdowns
New variants added → Opened, disabled…

Avatars
New variants added -> Status, logo, country... Also, we've made them Figma Styles so it's easier to switch between them.

Button new states
New sizes: lg, md, sm and 2 buttons added: Link & Link Secondary.

Logos
We've introduced new logo placeholders, but better crafted to look as realistic as possible. Now they no longer say "lorem ipsum", but have proper names.

Dialogs
We've fixed some issues with the dialogs and we've added real content and new variants.

Table variants
We have introduced new table variants and improved their construction.

Product Navigation
We have introduced new sidebar variants and improved their construction. From now on, there are different views like the tree view, where you can add new elements within existing elements.

Charts
We have introduced new chart variants and added their empty state variants. Additionally, we have improved the way they have been constructed in Figma.

Tiny but mighty updates
- In the inputs, previously when removing the label, only the text was removed, leaving the required asterisk in place. Now it removes everything completely.
- We've worked on placing more real content instead of placeholders.
- Created new dropdowns and comboboxes.
- Created new dropdown menus.
- Cursor: Created new cursor -> Disabled & Typing.
- Pagination: New variants.
- Fixed some of those "restore components" issues. This happens when working with a large Design System, and then problems appear when updating/improving components. Also fixed some "set to default" issues.
- Dropdowns and inputs have the same height.
- In the marketing sections, where the class "container-large" was previously used as width, it is now set as "max-width" with a width of "fill" to improve the responsive experience.
- Additionally, many sections are now responsive when collapsed and will adjust to the dimensions. Also, we've added breakpoint variants, so on each component you can choose which breakpoint variant you want.
- Mac Command Shortcuts on inputs
- Login/Dialog: New login dialogs have been added.
- Toggle/switch: Added new sizes.
- Charts: Added new variants, and added the empty states.
- Improved the way tables are built in the product and we've added new variants.
- Icons: We've added 50 new Phosphoricons.
- Tabs: Added new tabs variants.
- Icons: We've removed the "filled icons".
- Tooltips: New tooltips.
- Flags: Introduced new flags.
- Overlays are now no longer a gradient of colors, but a gradient of opacities, so they always work regardless of the color underneath.
- New content dividers.
3 New Testimonials Section Added

6 New Hero Section Added

6+ Contact Sections Added

Keeping users informed about the company is vital for an optimal experience. We have introduced 6 new variants, and more are coming soon!
6+ About Us Sections Added

Everyone loves to always know a little more about projects or brands, we have introduced 6 new sections of 'about us,' 'about us,' or 'our team.' Present your team or explain about your company in the best possible way.
2+ Career Details Added

We have added 2 new different formats for the Careers section. Now you will be able to create job postings with all possible details: role, salary, description, image, company, location, etc.
10+ Hero Sections Added

The Hero sections are probably the most important in web page creation, as they are essentially the first impact a user has when interacting with the website.
We are pleased to announce that we have added 10 new sections to the Figma document.
5+ Careers Pages Added

The "unique pages" are a crucial and distinctive element of Koala. Essentially, they are pre-prepared sections designed for conversion, so users do not have to contemplate which structures to follow. Everything is well-thought-out.
Today, we are announcing 5 new pages for the careers section. These sections are primarily used to attract talent and provide opportunities to new users.
9+ CTA's Section Added

Today, we introduce more than 9 different CTAs (Calls to Action) in the Design System, precisely 13 different variants. This will allow you to increase the possibilities of conversion on your website. CTAs are elements used to guide users to explore new functionalities, subscribe to newsletters, or make purchases from other locations.
These CTAs are designed to drive engagement and enhance user interaction. Used correctly, they can significantly increase conversion rates.
These CTAs are available in the Figma document.
Remember that you can also mix them with 3 different themes (light, dark & cream) and 3 variants: Rounded, Full & Sharp.
Happy building
Introducing Dark Mode & Cream Mode

We are thrilled to announce the launch of Dark Mode and Cream Mode. This changes everything radically. Why? Let's do a simple equation: If you have 500 components and multiply them by 3 variants - Light Mode, Dark Mode, and Cream Mode - you get 1500 components. With 500 components, if we calculate the factorial to see the number of variations possible, it yields a colossal number, 500! ≈ 1.2216779×10^1134. But if, on top of that, instead of calculating it based on 500 variants, we calculate it with 1,500, you can imagine the possibilities and options for creating different things.
In a nutshell, having 500 different components in 3 different modes significantly increases customization possibilities and enables our users to create even more varied websites. The capabilities of personalization and differentiation are elevated to an extraordinary degree
Happy building!
